CSS
1. ¿Qué es CSS3 y para qué sirve CSS3?
El nombre hojas de estilo en cascada viene del inglés Cascading Style Sheets, del que toma sus siglas. CSS es un lenguaje usado para definir la presentación de un documento estructurado escrito en HTML o XML (y por extensión en XHTML). El W3C(World Wide Web Consortium) es el encargado de formular la especificación de las hojas de estilo que servirán de estándar para los agentes de usuario o navegadores.
La idea que se encuentra detrás del desarrollo de CSS es separar la estructura de un documento de su presentación.
La información de estilo puede ser adjuntada como un documento separado o en el mismo documento HTML. En este último caso podrían definirse estilos generales en la cabecera del documento o en cada etiqueta particular mediante el atributo "<style>".
El CSS sirve para definir la estética de un sitio web en un documento externo y eso mismo permite que modificando ese documento (la hoja CSS) podamos cambiar la estética entera de un sitio web, el mismo sitio web puede variar totalmente de estética cambiando solo la CSS, sin tocar para nada los documentos HTML o jsp o asp que lo componen.
CSS es un lenguaje utilizado para dar estética a un documento HTML (colores, tamaños de las fuentes, tamaños de elemento, con css podemos establecer diferentes reglas que indicarán como debe presentarse un documento. Podemos indicar propiedades como el color, el tamaño de la letra, el tipo de letra, si es negrita, si es itálica, también se puede dar forma a otras cosas que no sean letras, como colores de fondo de una pagina, tamaños de un elemento (por ejemplo el alto y el ancho de una tabla.
CSS es un lenguaje utilizado para dar estética a un documento HTML (colores, tamaños de las fuentes, tamaños de elemento, con css podemos establecer diferentes reglas que indicarán como debe presentarse un documento. Podemos indicar propiedades como el color, el tamaño de la letra, el tipo de letra, si es negrita, si es itálica, también se puede dar forma a otras cosas que no sean letras, como colores de fondo de una pagina, tamaños de un elemento (por ejemplo el alto y el ancho de una tabla.
2. Formas de aplicar CSS, y coloque un ejemplo:
- Las CSS externas: sirven para aplicar de forma coherente los mismos estilos a un proyecto web. De esta forma una modificación en un estilo se aplica a todas las web de un proyecto, de forma automática.
- Las CSS internas: o también conocidas como incrustadas, sirven para aplicar estilos a una sola web y también para modificar los estilos de heredados de una CSS externa. Las CSS internas se incluyen entre las etiquetas <head> de las páginas web.
- Las CSS en línea: sirven para aplicar las propiedades de las hojas de estilos en cascada a elementos individuales de una página sin tener que reutilizar el estilo. Los estilos en línea se definen dentro de las etiquetas iniciales de los elementos HTML de páginas web.
3. Qué es un comentario y como se escribe en CSS.
Es utilizado para activar y desactivar los bloques CSS. Se inicia con /* y termina con */.
Ejemplo:
/* Global Structure---------------------------------------- */
.main {
margin:0 auto;
width:940px;
position:relative;
/*
h2
font-size:26px;
line-height:28px;
}
*/
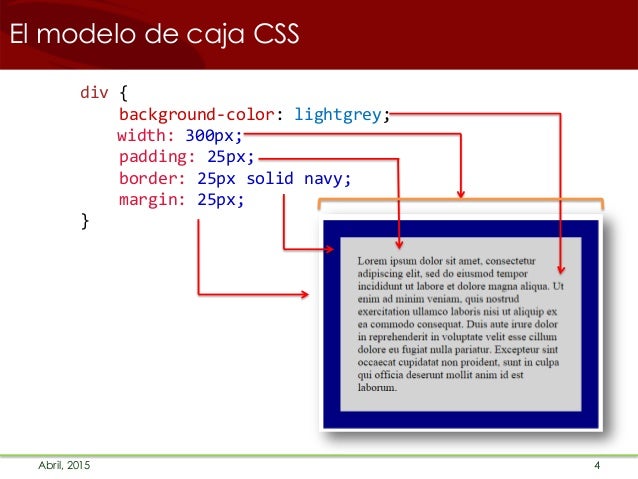
4. ¿Qué es el modelo de cajas en CSS?
El modelo de caja CSS es un módulo CSS que define cajas rectangulares, incluyendo sus rellenos y márgenes, que son generadas para los elementos y que se disponen de acuerdo al modelo de formato visual.

5. Elementos de línea y elementos de bloque
Un elemento de bloque: se inicia en el lado izquierdo de la página y se extiende por todo el ancho de las páginas. Si este elemento de bloque se situa en un elemento padre, el ancho será determinado por el ancho del elemento padre.
HTML
<p>Este párrafo es un elemento en bloque; este fondo se ha coloreado para mostrar elemento principal (o padre) del párrafo.</p>CSS
p { background-color: #8ABB55; }
Un elemento en línea: puede comenzar en cualquier sitio en una línea de código y, a menos que no se especifique otra cosa, tiene la anchura tan grande como el contenido de este.
HTML
<p>Este <span>span</span> es un elemento en línea; este fondo se ha coloreado para mostrar el principio y fin de la influencia del elemento en línea</p>CSS
span { background-color: #8ABB55; }
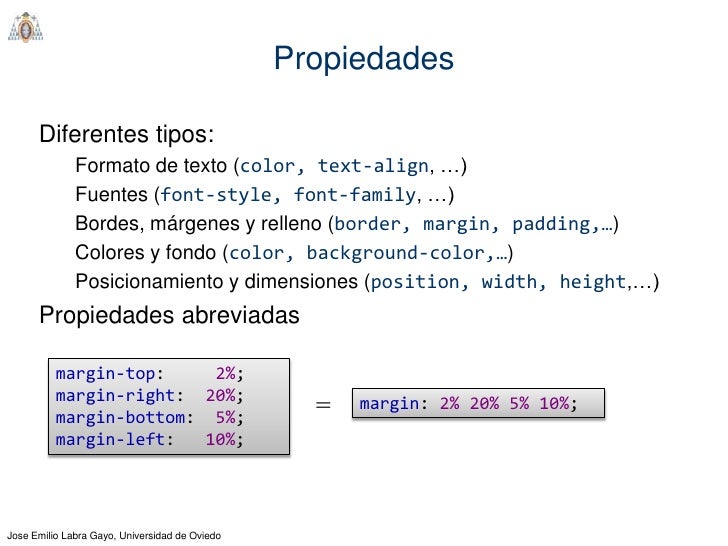
6. Propiedades abreviadas en CSS3
Propiedades abreviadas son propiedades CSS que permiten asignar el valor de muchas otras propiedades de CSS al mismo tiempo. Usando una propiedad abreviada ('shorthand'), un Se pueden escribir hojas de estilo más concisas (y a menudo más legibles), ahorrando tiempo y energía.
La especificación de CSS define las propiedades abreviadas para agrupar la definición de propiedades en común para el mismo tema. Ejemplo: La propiedad
background de CSS es una propiedad abereviada que puede definir el valor de background-color, background-image, background-repeat, y background-position. Similarmente, las propiedades más comúnes relacionadas con las fuentes se pueden definir usando la abreviación font, y los diferentes márgenes alrededor de una caja pueden ser definidos usando la abreviación margin.
7. Herencia, cascada y especificidad en CSS
Cascada
Cuando dos o más reglas coinciden en un mismo elemento, dicho conflicto se resuelve mediante un proceso denominado cascada.
La cascada es el orden de prelación, importancia, que se le asigna a cada regla de las hojas de estilos. De ahí, que las hojas de estilo de autor/diseñador se consideren las más importantes, seguidas por las hojas de estilo de usuario y por último, las hojas de estilo predefinidas por el navegador.
El orden de importancia de las hojas de estilo coincide con el orden de carga de las hojas CSS al visualizar una página web: de izquierda a derecha, de menor a mayor prelación.
Sin embargo, teniendo en cuenta la accesibilidad web y su principio básico de eliminación de barreras para el acceso a la información para determinados grupos de personas – discapacitados y mayores-, el usuario mediante la regla !important toma el control de la presentación visual al asignar a su regla el máximo nivel de importancia, incluso por encima de las reglas !important declaradas por el autor/diseñador.
El orden de importancia de los estilos declarados es de mayor a menor:
- Estilos de usuario etiquetados como !important
- Estilos de autor/diseñador etiquetados como !important
- Estilos de autor/diseñador
- Estilos de usuario
- Estilos aplicados por el navegador
Ejemplo de declaración de !important:
el resultado será: Prueba de especificidad
El texto se muestra en rojo porque la regla color:red está declarada como de mayor importancia, rompiendo de esta forma, con la norma sobre especificidad que a continuación pasaremos a tratar.
Especificidad
Las reglas se ordenan según lo específico que sea el selector. Las reglas con selectores más específicos tienen prioridad sobre aquellas reglas con selectores menos específicos, es decir, más genéricos.
El color del texto será verde: Prueba de especificidad.
El selector de tipo <p> es el mismo en las tres declaraciones y su importancia es la misma, pero el texto se pintará de color verde (color: green;) porque la declaración p id=”especial” es la más específica, la más concreta. Es decir, sólo se aplicará a aquellos párrafos que lleven el selector ID.
Las otras declaraciones tienen un carácter mucho más genérico; bien para todos los párrafos –p color: red-; obien, para todos los elementos de la página – * color: blue-.
Si dos reglas tienen la misma especificidad, la última definida tiene prioridad.
El resultado es el texto en rojo (Prueba de especificidad) porque ambos selectores <p> tienen la misma prioridad, pero prevalece el último definido, p color: blue.
Para calcular cómo de específica es una regla, cada tipo de selector tiene asignado un valor numérico. La especificidad de una regla se calcula al sumar el valor de cada uno de sus selectores.
La especificidad de un selector se divide en cuatro niveles:
- Nivel A es igual a 1 si el estilo es un estilo en línea
- Nivel B es igual al número total de selectores ID
- Nivel C es igual al número de selectores de clase, pseudo clase y atributo
- Nivel D es igual al número de selectores tipo y selectores pseudo elemento
Una regla escrita en un atributo de estilo/style siempre será más específica que cualquier otra regla. Una regla con un ID será más específica que una sin un ID, y una regla con un selector de clase/class será más específica que una regla con selectores tipo (h1-h6, p, etc.).
La especificidad de las hojas CSS permite establecer estilos generales para elementos comunes y luego ir anulándolos para elementos más concretos, más específicos.
Herencia
Los documentos HTML están estructurados de forma jerárquica para ordenar el contenido. El primer elemento de esta estructura es el <html>, y de él son descendientes el resto de elementos que constituyen y forman una página web.
Esta característica de las hojas de estilo nos va ha permitir que determinadas propiedades como por ejemplo color o tamaño de la fuente no se tenga que indicar elemento por elemento, sino que con indicárselo al elemento padre, éste, por herencia, lo trasladará a sus hijos, a sus descendientes.
Con motivo de esta característica, se nos puede dar el caso que un elemento herede valores de todos sus superiores jeráquicos.
Los párrafos en rojo con tipo de fuente Arial, tamaño 14px.
La herencia se puede interumpir si declaramos una nueva regla CSS. Por ejemplo, indiquemos que el color para body y sus descendientes es negro, pero cambiemos el tipo de fuente, tamaño, y color para el elemto p.
La regla definida para el elemto <p> prevalece sobre las que debería heredar de sus elementos superiores jerárquicos. Al igual que en la la especificidad, la regla CSS más próxima tiene mayor prioridad. Así, si en el elemento aplicamos una regla de estilo directa, ésta prevalecerá sobre la que se haya definido en las hojas de estilo CSS.
8. ¿Qué es minificar recursos?
Se entiende por "minificación" el proceso mediante el cual se eliminan datos innecesarios o redundantes de un recurso sin que se vea afectada la forma en que los navegadores lo procesan. Por ejemplo, eliminar comentarios y formato innecesario, retirar código que no se usa, emplear variables y nombres de funciones más cortos, etc.
9. Que es el flex box en CSS3
Flexbox es un sistema de elementos flexibles que llega con la idea de olvidar estos mecanismos y acostumbrarnos a una mecánica más potente, limpia y personalizable, en la que los elementos HTML se adaptan y colocan automáticamente y es más fácil personalizar los diseños. Está especialmente diseñado para crear, mediante CSS, estructuras de una sóla dimensión.
Para empezar a utilizar flexbox lo primero que debemos hacer es conocer algunos de los elementos básicos de este nuevo esquema, que son los siguientes:

- Contenedor: Existe un elemento padre que es el contenedor que tendrá en su interior cada uno de los ítems flexibles y adaptables.
- Eje principal: Los contenedores flexibles tendrán una orientación principal específica. Por defecto, es en horizontal (fila).
- Eje secundario: De la misma forma, los contenedores flexibles tendrán una orientación secundaria, perpendicular a la principal. Si la principal es en horizontal, la secundaria será en vertical, y viceversa.
- Ítem: Cada uno de los hijos flexibles que tendrá el contenedor en su interior.
<div id="contenedor"> <!-- contenedor flex -->
Para activar el modo flexbox hay que utilizar sobre el elemento contenedor la propiedad
display que vimos en un capítulo previo, y especificar el valor flex o inline-flex dependiendo de como queramos que se comporte el contenedor: si como un elemento en línea, o como un elemento en bloque.| Tipo de elemento | Descripción |
|---|---|
| inline-flex | Establece un contenedor de ítems flexible en línea, de forma equivalente a inline-block. |
| flex | Establece un contenedor de ítems flexible en bloque, de forma equivalente a block. |
Por defecto, y sólo con esto, observaremos que los elementos se disponen todos sobre una misma línea. Esto ocurre porque estamos utilizando el modo flexbox y estaremos trabajando con ítems flexibles básicos, garantizando que no se desbordarán ni mostrarán los problemas que, por ejemplo, tienen los porcentajes sobre elementos que no utilizan flexbox.
Comentarios
Publicar un comentario